
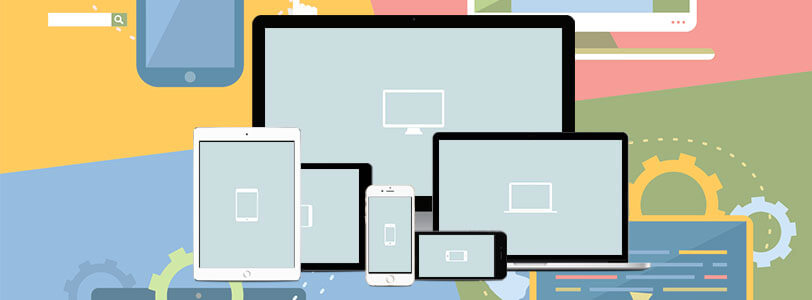
El constante aumento en la popularidad de los dispositivos inteligentes (celulares, tabletas, etc.) ha creado una seria demanda en sitios que sean fáciles de visualizar desde pantallas pequeñas.
Un diseño responsivo no es igual que un diseño mobile o para móvil (versión wap). Es una de las características de una pagina web que están dirigidas para móviles e implica la creación de contenido enfocado a dichos dispositivos. Por otro lado un diseño o sitio responsivo toma el mismo contenido y estructura pero la adapta al tamaño de la pantalla del dispositivo utilizado para visualizar nuestra pagina web, ofreciendo una mejor visualización de todo el contenido en dicho dispositivo.
Se podría considerar que el diseño responsivo comenzó como una moda, pero evoluciono rápidamente en un estándar en el desarrollo web.
Ventajas de tener un sitio web responsivo
Ahorro de tiempo y dinero: Al considerar el diseño responsivo de una pagina web desde un principio pagamos el diseño y desarrollo de un solo sitio, también al realizar un cambio en el sitio se vera reflejado al instante en cualquier dispositivo.
Punto positivo para nuestro SEO: Debido al aumento de usuarios navegando desde dispositivos móviles los buscadores le están dando relevancia a los sitios que están preparados para estos dispositivos.
Facilidad de uso (usabilidad): Al adaptar el contenido a la pantalla de nuestro dispositivo aseguramos que toda la información será de fácil acceso para los usuarios.
Aquí les recomendamos dos herramientas que permiten verificar si tenemos un sitio amigable con dispositivos inteligentes